Project Elephant

Technology has always impacted journalism in a number of ways. Journalists' continue to use technology to deliver breaking news and build relationships with their audience globally. Mediums such as the Internet, can be argued as being the most significant technology to influence the transformation of modern-day journalism.
Coupled with Drones and 360 degrees Cameras, the Internet and its various interactive platforms, has become a playground for storytelling. Where independent journalism is concerned, this medium is the de-facto standard for independent journalists' to communicate with their audience.
Services
Application Development
User Experience Research
User Experience Design
Client
University of Waterloo
uwaterloo.ca
The problem
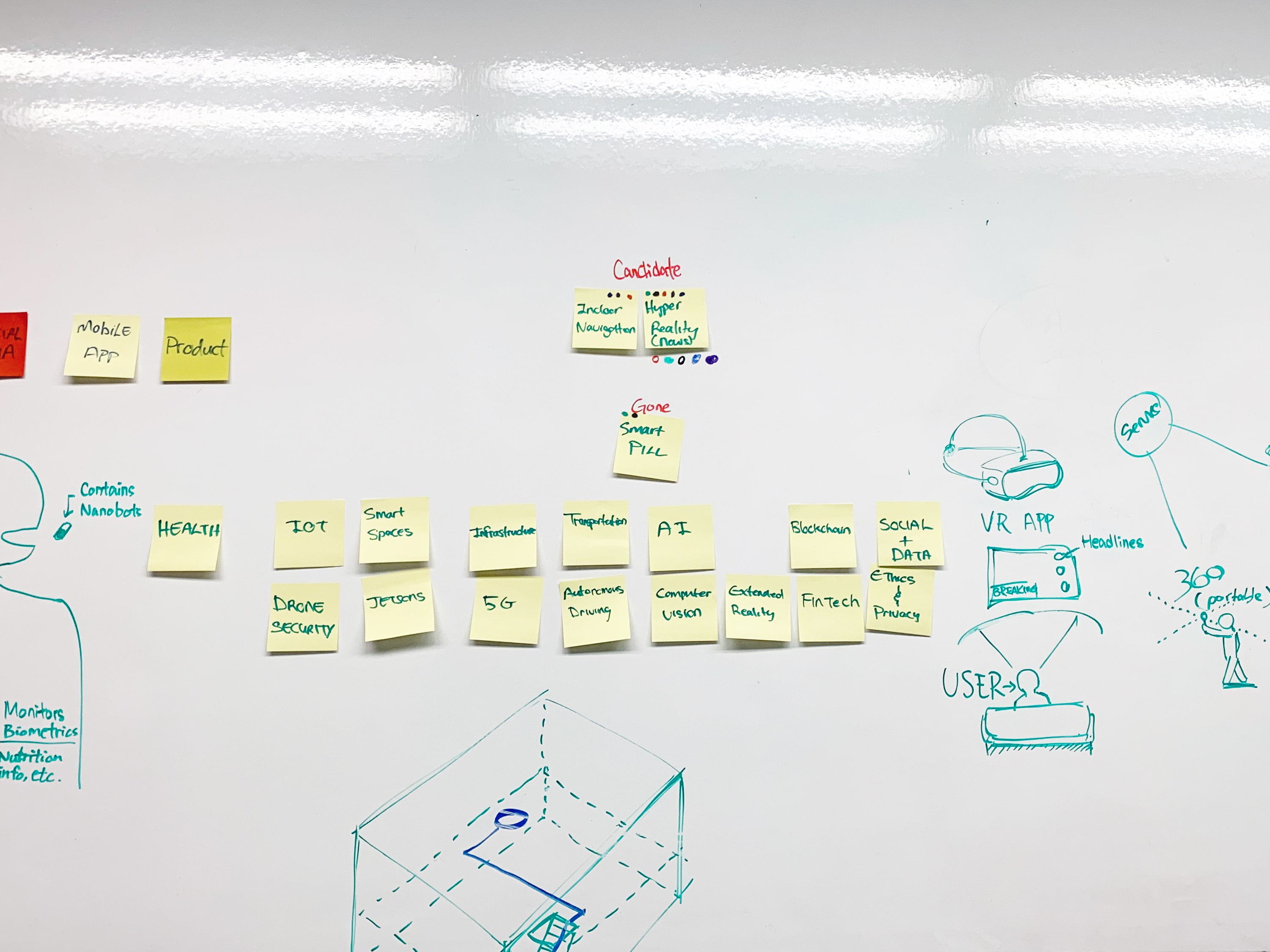
Using theoretical grounding, the design team was tasked with presenting a medium, a news organization, or some form of technology that we thought would significantly influence humanity as critically as the information revolutions of the past have - either positively or negatively. The solution could make use of current gen technology but should be applied in a new way if used. Alternatively, a new product should be invented meeting the specified criteria.
It is known that some journalist and media organizations are often guilty of media framing. News in this case is therefore no longer a representation of reality but rather a reconstructed scene delivering a completely different message to the audience. Additionally, it is difficult to form a critical, objective point of view from current means of consuming “breaking news” as they happen.
The Goal
How Might We create a platform that would engender a sense of empathy in the eyes of the viewer - objective, immersive, engagement, first-hand experience, more critical towards the situation.

My Role
Being the team’s primary Facilitator and Technical Lead, I’ve been responsible for developing our working demo app, back end services and overseeing UX/UI designs. I plan meetings and set agendas with the co-facilitator.

The solution
Our proposed solution would allow independent journalist to utilize 360-degree cameras, Drones and 5G data services to stream live “breaking news”.
Project Elephant our software VR platform, allows viewers to then watch live in 360 degrees, channels that they have subscribed to fully immersing themselves into the experience.
Project Timeline
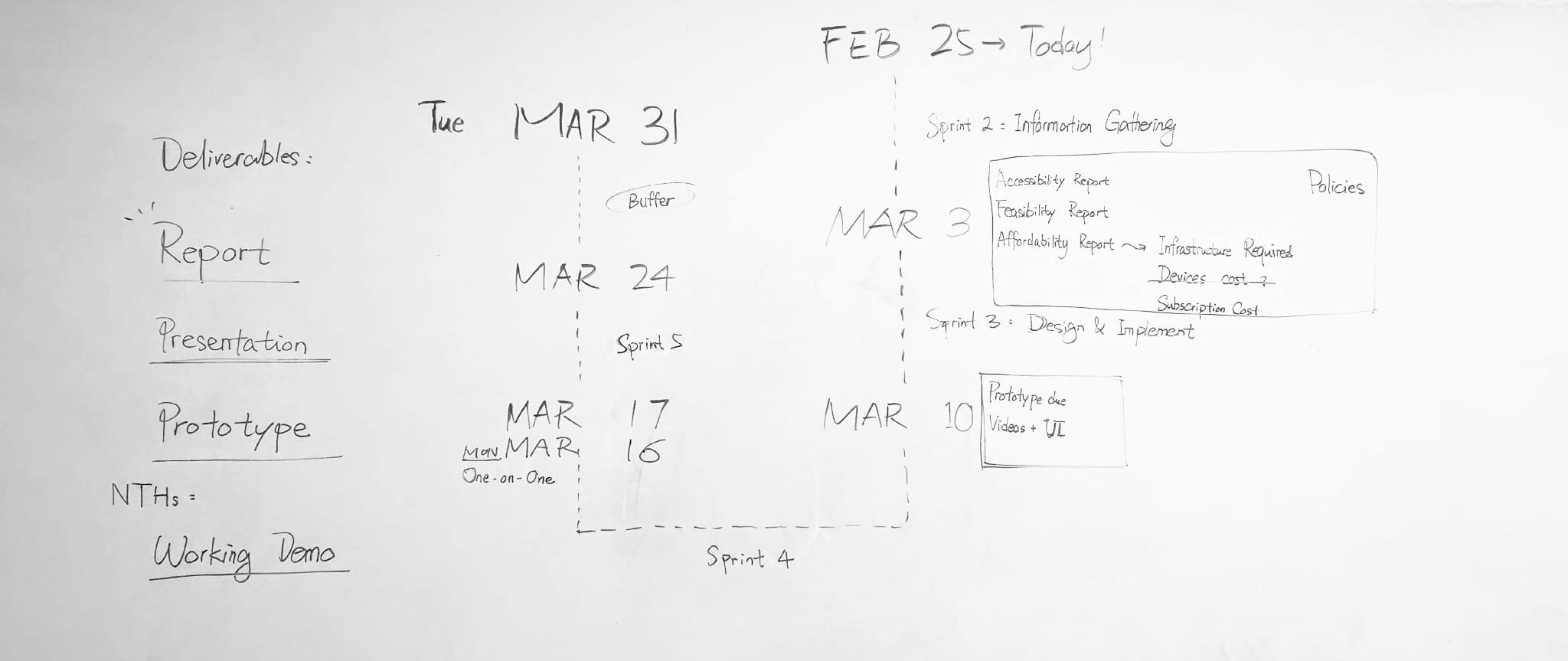
With approval from the pitch session, research of the proposed topic and development of the demo streaming VR app were scheduled over four one-week sprints.
Our agile workflow ensured that the team remained flexible in accommodating the iterative cycle of the human centered design process.

Research
News networks and media agencies do currently utilize VR but as a service, it is only offered as video on demand. These platforms are also not readily accessible to the majority of independent producers and journalist in providing on demand or live coverage to their audience. Additionally, due to media conglomerization and monopolistic control, media networks providing immersive and standard viewing experiences, are regulated and often filter or censor sensitive topics. We therefore, realized the need for a platform that would address these challenges and revolutionize media as we know it.
In further exploring the feasibility of our proposed platform, we categorized the external environment into four categories namely: Political, Economic, Social and Technological.
Political:
Economic:
Social:
Technological:
Technology
Streaming:
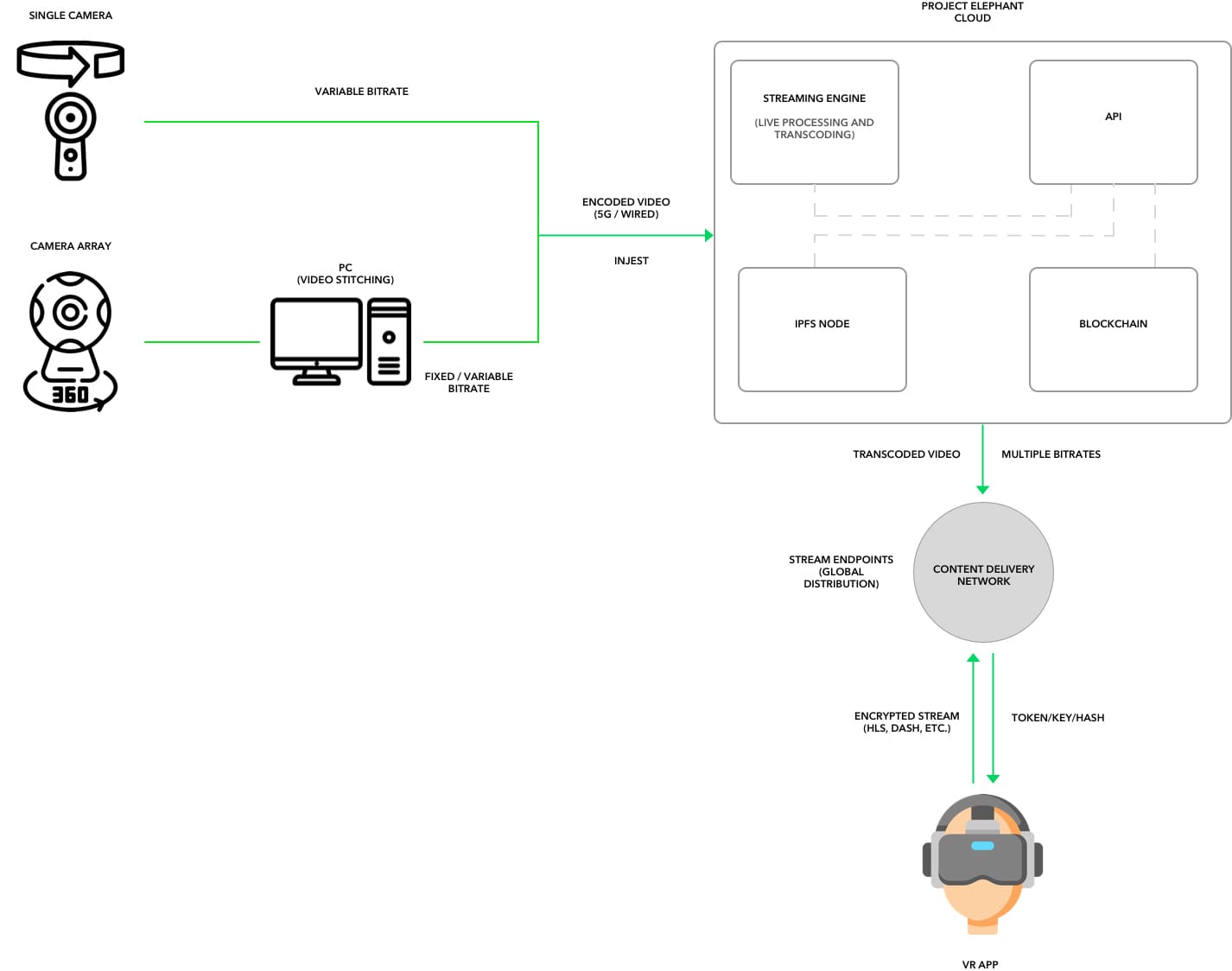
Considering the nature of the platform, we had to ensure that the streaming infrastructure would accommodate technically and non-technically inclined journalists as well as various 360-degree camera configurations. The platform also had to be robust and scalable to handle millions of viewers at any given time.
Journalists simply ingest their stream via RTMP or authenticated account which will then be transcoded by the streaming engine and routed via the CDN to viewers following a particular channel.

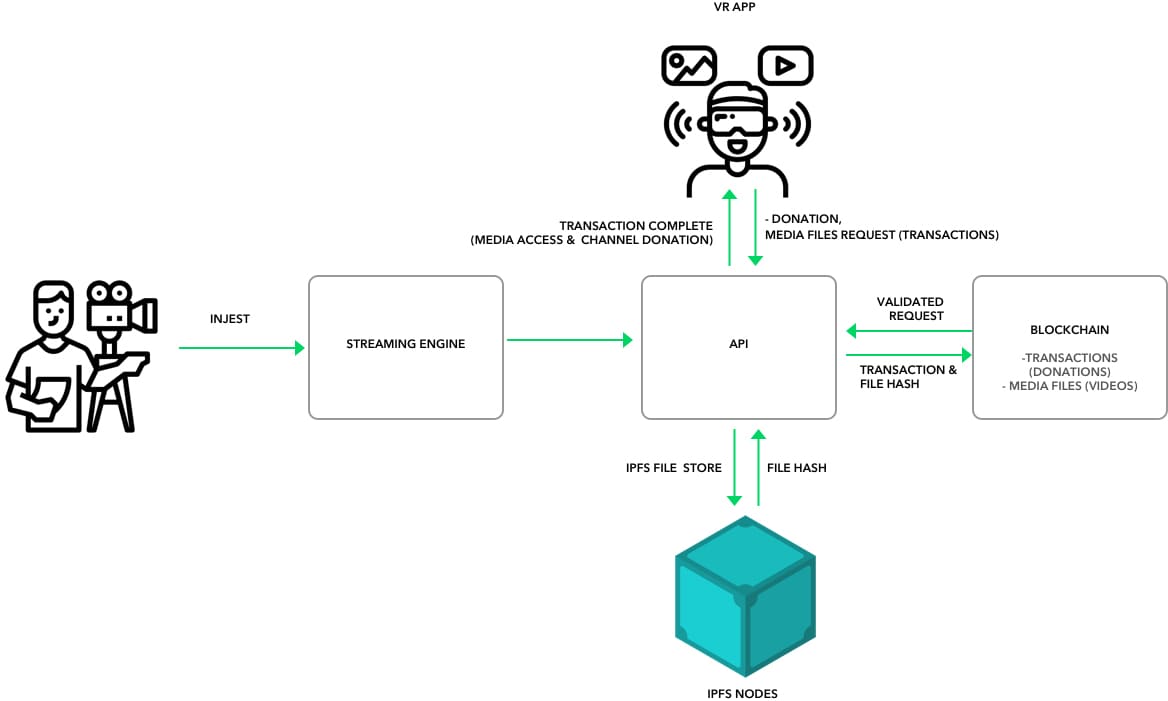
Blockchain:
Further addressing the resiliency, authenticity and censorship of the platform, we decided to utilize the Interplanetary File System as a decentralized file store. This would work in conjunction with our donation feature utilizing the blockchain to anonymize all user transactions and storing of hashes for each file in the IFPS file store.

VR App:
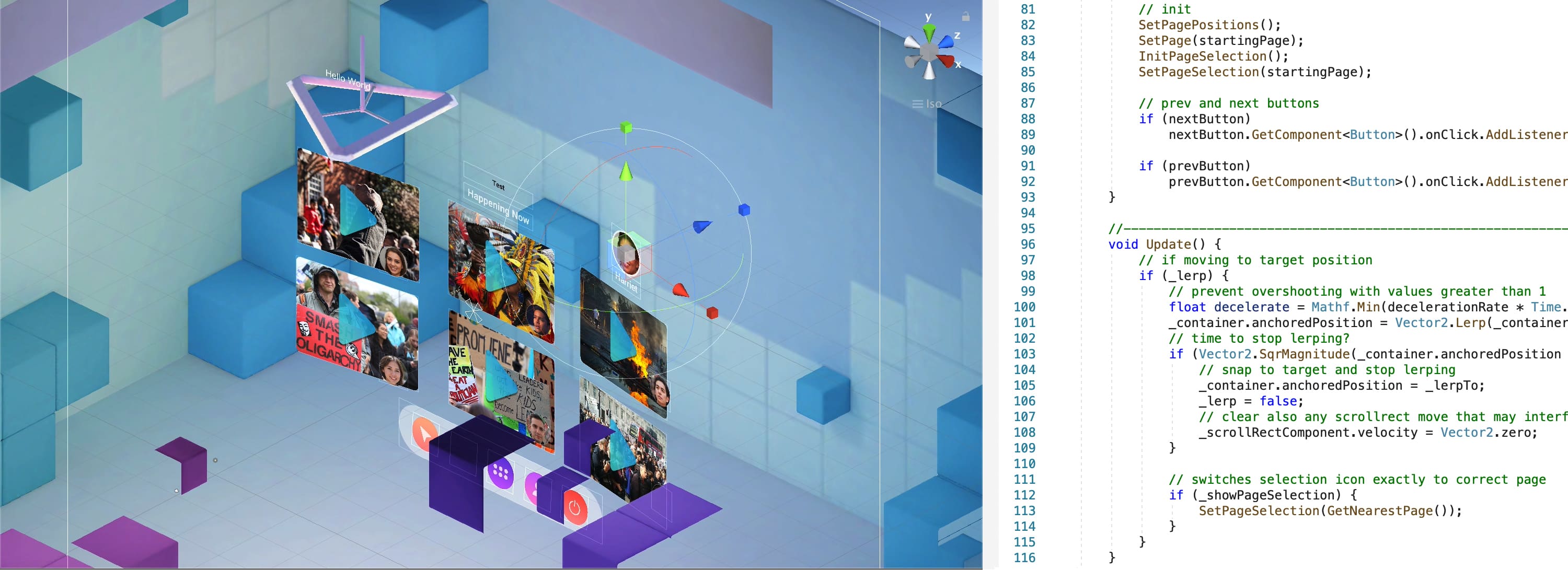
The App demo was developed using Unity and Google Daydream VR to highlight the possibility of running such powerful platform on mobile devices using current gen technology.
We also explored developing the demo using A-Frame an open WebVR framework along with the AR.js toolkit for mixed reality features. An A-Frame VR app can be deployed to a number of devices (Vive, Rift, Daydream, GearVR, desktop etc.) from a single codebase.

Design
Interaction Design
Designing for VR required additional research as it infers a total inundation experience that closes out the physical world. Unlike 2D interfaces, we had to take into account not just standard heuristics and design principles but also human ergonomics. Previous works by Alex Chu and Mike Alger aided us greatly during preliminary research and low fidelity prototyping.
The "How to Design for Augmented and Virtual Reality" course by the Interaction Design Foundation is also a really great course for aspiring VR UI designers and provided comprehensive knowledge that was utilized to inform our design choices.
We also turned to what was familiar for most users of tech today and that is mobile apps. Ease of use will vital to the adoption and success of the app.

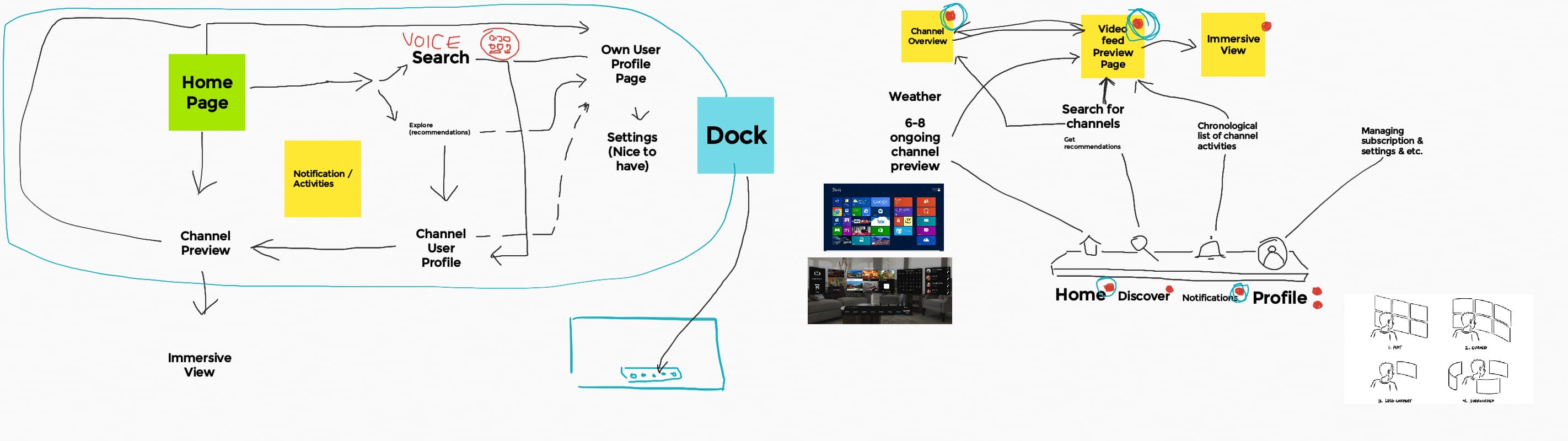
Low Fielity - Wireflow
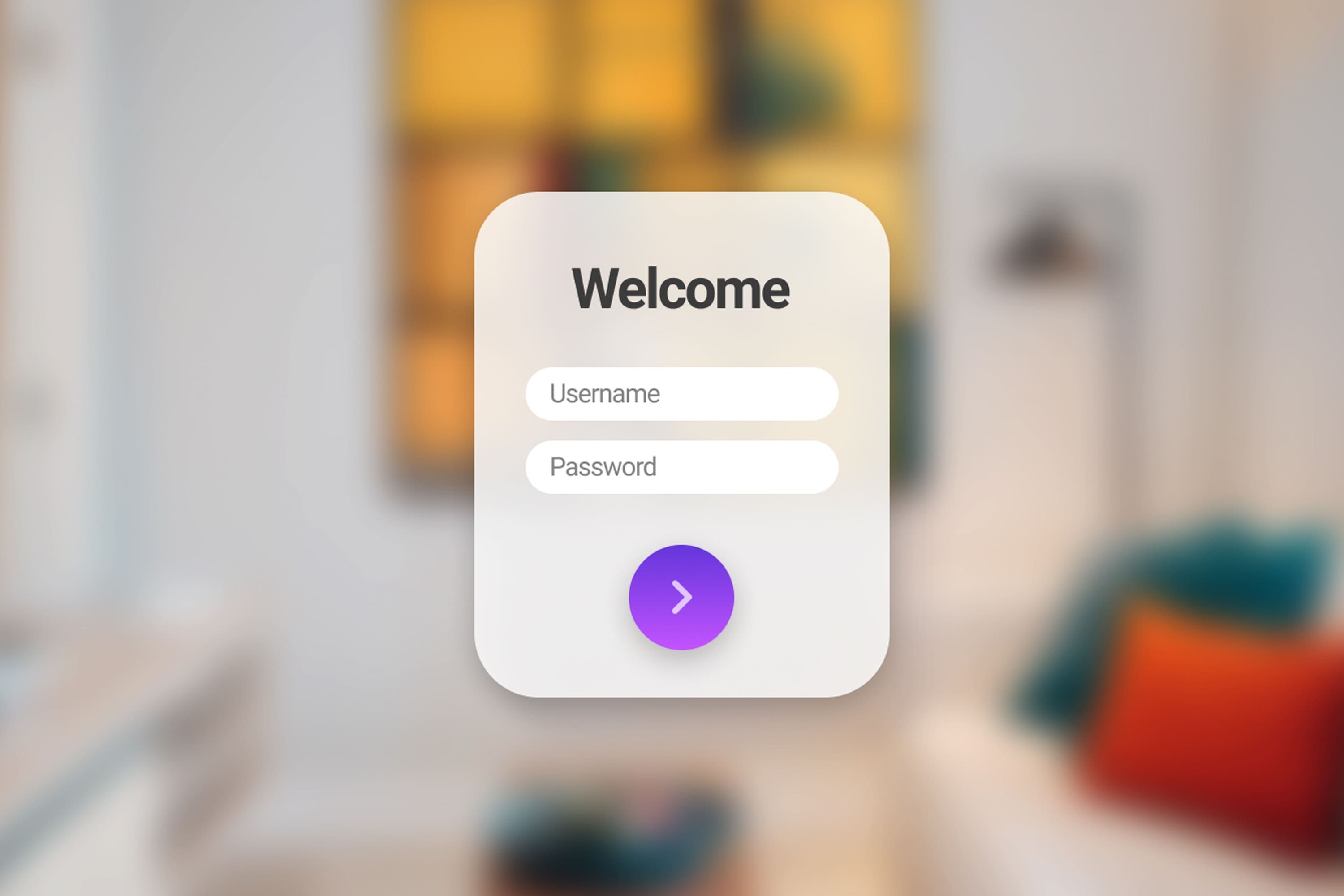
We kept user flows short and simple. We made sure that the interface did not go beyond four levels in depth and also focused on creating smooth transitions between the real world, the VR user interface, and the immersive view. The log-in screen and the video info screen, serve as jump-off points before changing the user’s view dramatically. We generally tried to avoid putting too much information on a single view in order not to overwhelm the user.

Visual Design
Moodboard:
Our Moodbard conataining a mixture of UI elements from mobile platforms and interactive components built more specifically for VR applications were used to communicate the design of the App.

Prototype | 2D
High fidelity design of the App using Figma incorporating UI elements and design considerations.

Prototype | VR
Finally, we translated the 2D high fidelity mockups to the App's 3D environment in Unity. Swiping is an action that’s relatively difficult to perform on mobile VR platforms, so we replaced many swiping components in our early versions with buttons in the final prototype. However, things like navigation tabs at the bottom have been proven to work on many platforms, and hence we have that in our App.

Th App's walkthrough video is shown below:
The App's walkthrough video can be viewed here "Project Elephant - App Demo" on Vimeo.
We also created a poster to inform the public on Virtual Reality Journalism.

Reflection
What works ?
Currently, live streaming and video on demand is fully integrated into the demo and works extremely well. The blockchain integration is still yet to be completed along with migration from a standard file store to utilizing IPFS.
Additionally, the following will also be improved:
Future
As a team, we are passionate about the idea, possibilities and impact that project elephant will have on the media industry. Therefore, we plan to continue developing our prototype where the outstanding features will be fully integrated and tested thoroughly in the field.